This week we were asked to question the way multimedia is designed and try to discern if the design choices generally made consider all the forms that human beings come in. My cursory thoughts were enough to reveal that I have to make more of a concerted effort in this department – historically when I have produced any piece of content it hasn’t struck me to make major considerations as to the accessibility of it – and this is something that I plan to change going forward.
What does inclusive design mean to me?
Prior to this week I would have said inclusive design is when tools are made to consider people of all abilities, but now I think inclusive design is the when product/project planning considers people. This distinction may seem minor, but I think it can have major implications for myself going forward. No longer will I see inclusive design as a decision about implementing accessibility features after the piece of content is created, but rather I will be starting with a mindset that anticipates these needs and thus be able to adapt design accordingly.
In the past few weeks I had been emboldening headings, which wasn’t inclusive of people suffering from visual impairments, but going forward I have decided to use actual headers so the difference between the body of the text and the headers themselves if sizeable. Further, I will stick to plain text as much as possible, and limit myself to not using atypical fonts, as these can cause issues for text to speech reading tools.
I know these ideas I have mentioned don’t really embody the ethos of the statement I have made, I think making that change will take time – but I do think it is a step in the right direction.
Using Text to Speech Tools
I had never gone out of my way to use a text to speech tool before, and my experiences with it today have been enough for me to consider using them going forward.
I have a difficult time reading long passages of text and extracting something meaningful from them – conversely, it is much easier for me to focus on the message of the text when it is read aloud to me. In specific, this happens for me in the setting of reading long pieces of academic styled text. So I tried out a tool on one of my textbooks and the difference it made in my retention of the information was massive. I found my experience directly tied in with the “Solve for One, Extend to Many”, aspect of accessibility consideration that Mary went over in her blog post.
The tool that I used – Read Aloud – was free so I can’t be too harsh of a critic on it. I am also trying not to have my experiences with this one tool be reflective of my opinion of all text to speech tools – with that said, there are definite areas of improvement required. Namely for me, having a voice that sounds more natural and less robotic would be a large overall improvement of the experience. Again, this is likely due to the extension being free, but I reckon that we should support this technology to the point where natural, human sounding voices, aren’t held down by licensing fees so a corporation can profit off of it.
Going forward I think this experience will actually change the way I write my posts. I will try to be more mindful of how a text to speech reader will interact with them. I already mentioned earlier that I will use generic and plain text as much as possible, but another thing to consider for my blog posts will be formatting. When I was using Read Aloud I found myself having to interact with the tool to have to skip sections of text due to formatting reasons, and this is what helped bring me to this revelation. I think everyone in general, not just educators, should try accessibility tools themselves to not only see if they could be helpful for them, but also to glean a better understanding of how to consider peoples who use these tools daily.
Wave Accessibility Check
For me, in the perspective me designing a website or writing a blog post, I found this tool to be slightly disappointing. I do like the idea of it, but I think in its current form it only really pointed out what was blatantly obvious. I would imagine most people running this tool would already know to consider many of the recommendations this tool has come up with – I think I just expected it to offer more. Regardless of that, it is still a valuable tool – it is almost as if it were spell check for creating content with people in mind. (You could also say I was hoping for this tool to be more of a Grammarly than a spell check.)
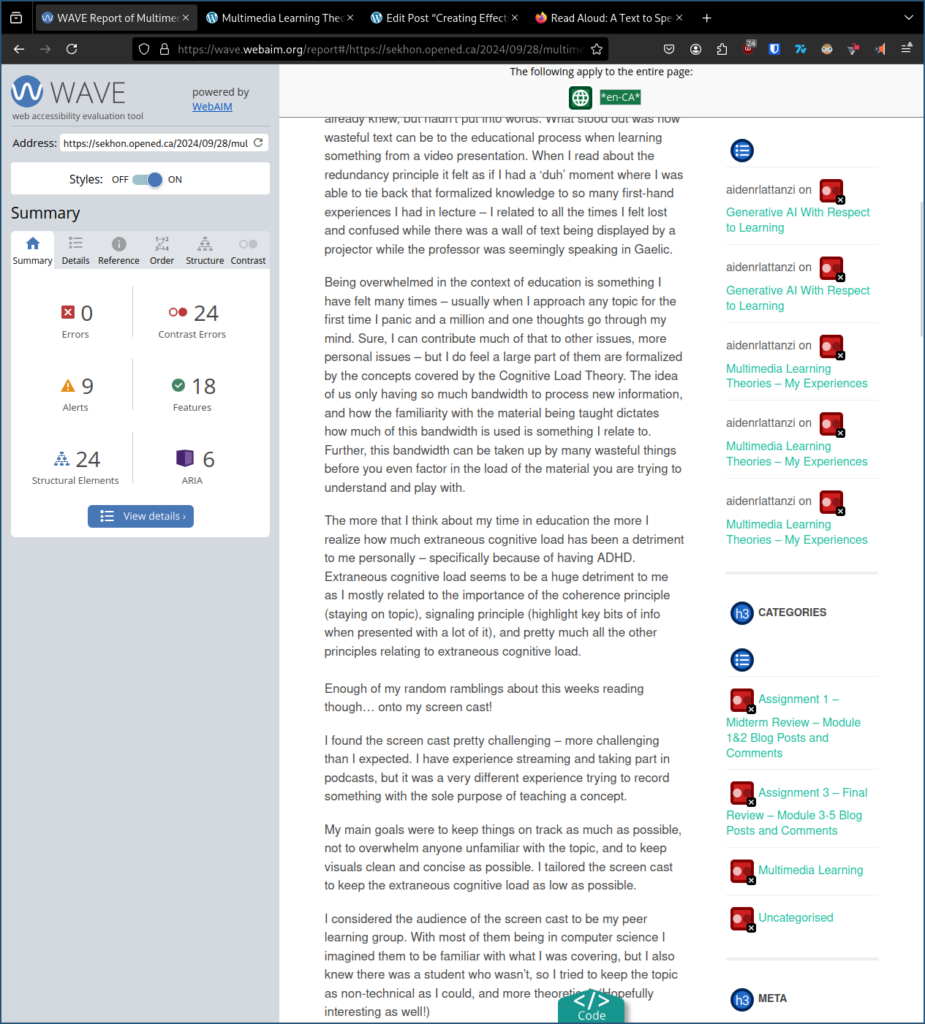
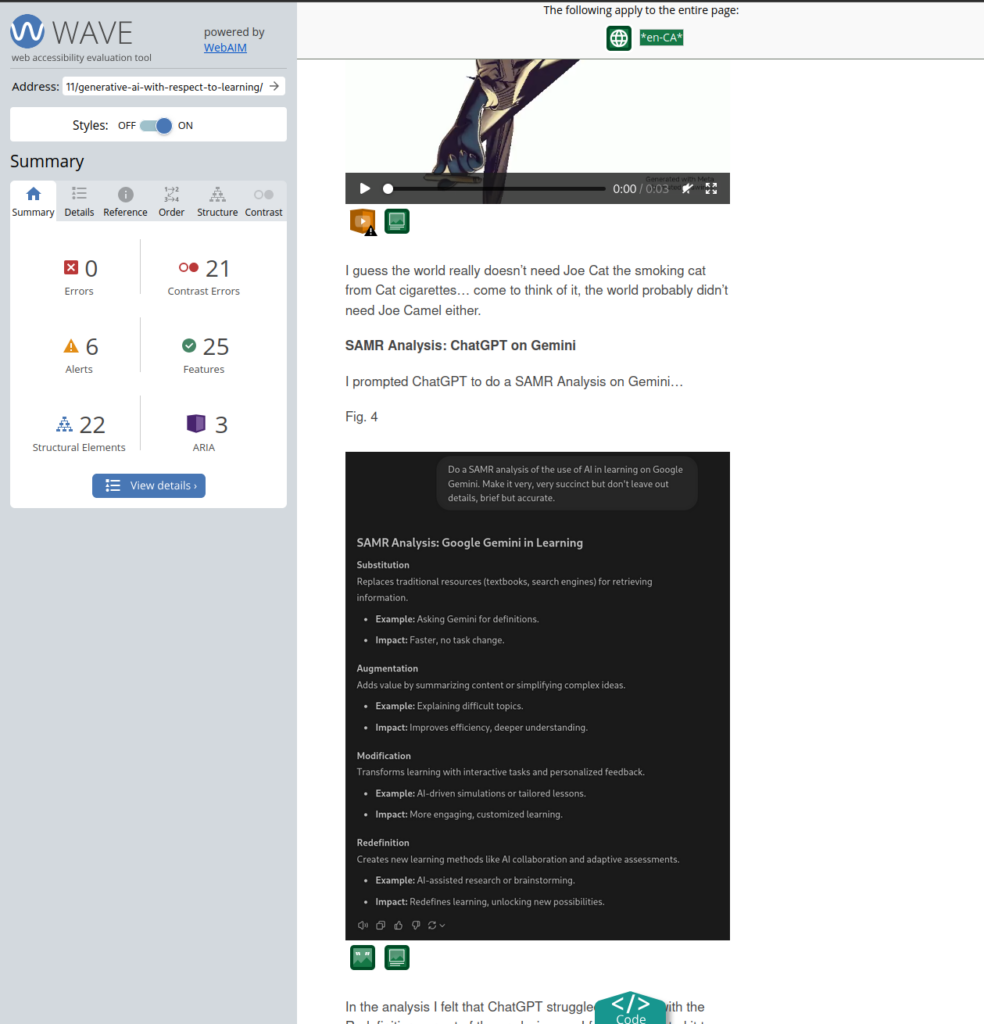
When I used WAVE on my blog posts I found that most of the issues it went into were with the design of the website rather than the posts itself. So the consideration I would make going forward would be with the overall design of the website rather than producing snippets of content on the website itself. Figure 1 shows this well. However, when there were issues with the content of the blog post itself, it was due to the there being a presence of some sort of multimedia- this is shown well by Figure 2.
Going forward I do think this tool will be valuable for me to use despite my disappointment with it. I think being reminded to correct your spelling is not a reason to be disappointed by the tool not offering to fix your grammatical issues as well – the same can be said about the WAVE tool with respect to it reminding you to consider the basics of the accessibility of your content.
Figure 1:

Figure 1 – This image shows how most of the errors the WAVE accessibility tool found were to do with the layout of blog post’s website, rather than with the content of the blog post itself.
Figure 2:

Figure 2 – This image shows errors on the blog posts contents.
Canva Infographic
For my infographic I chose to make it on effective study habits! The reason why I chose this is simply because I had trouble figuring out what to make it on, and when I saw this template on canva it just screamed out to me to make it about effective study habits!
How I kept design principles in mind for my infographic…
Hierarchy: Each tip is numbered – it follows an order and lets the reader follow it intuitively. The titles are also emboldened to further help with this.
Contrast: I chose the text to be black, and the background to be an off-white. I also highlighted the headings for each tip.
Repetition: I kept the same format for each tip.
White Space: Kept information condense to be able to maximize white space.
Alignment: Canva makes it really easy to align objects off of other objects! Kept tips aligned against themself.
Balance: The alternating text/image pattern helps visually balance the infographic.
Figure 3:

Figure 3 – Canva infographic showing study tips
I’m really glad to have been introduced to a tool like canva. I am absolutely horrible at making infographics and from my glance at the website it will help make my presentations more visually appealing as well. I think a lot of the templates on the websites have many of these design philosophies we have talked about baked in already, so it will keep it a bit easier for me to make useful multimedia without explicitly remembering everything that would go into design choices.
Closing Question
How has a technology/tool that was originally made for one helped you as one of the many (with respect to the tool)? If one of these accessibility tools were made with you in mind, how much have they helped with your interactions with education?
I’m curious to hear about your experiences!







Recent Comments